PDF automático, te enseño cómo hacerlo
¿Cómo crear un formulario que genere un PDF?
Te voy a contar una manía que tengo: no me gusta nada hacer la misma tarea dos veces. Ya ni te cuento si son más. Si tengo que hacer un documento (por ejemplo, un presupuesto) podría hacerlo de mil maneras.
Podría hacerlo con una hoja de cálculo (a.k.a. MS Excel), con un procesador de textos (a.k.a. MS Word), con un programa de diseño editorial (Illustrator o Inkscape, por ejemplo), etc. ¿Se te ocurre alguna más? Déjamela en los comentarios.
Pues bien, yo a esto, no se por que, lo veo un plan con fisuras. Por dos razones principalmente: la primera... la uniformidad. Si hago una plantilla, esta va a poder editarse. Y créeme: si se puede editar, va a acabar hecho un desastre.
El segundo inconveniente que le veo es la organización y la practicidad. Este plan va a acabar con mil versiones del documento original y otras diez mil de los PDFs que vas a generar... por que eso de enviar a un cliente un .doc... permíteme decirte que no es curioso...
Así que te voy a enseñar una manera muy sencilla de generar un formulario en HTML para generar tus propios documentos en PDF.
Vamos a necesitar tres cosas:
- La plantilla (Usaremos Inkscape que es Software libre).
- El navegador (Yo uso Chrome, al final verás por qué).
- El editor de HTML (nos sirve el Bloc de Notas, pero yo te recomiendo Sublime Text).
Empecemos por la plantilla
Abrimos Inkscape y generamos un documento nuevo.

Como podrás comprobar, se abre esta ventana (no te abrumes si es la primera vez, tiene muchas opciones pero yo te voy a guiar).

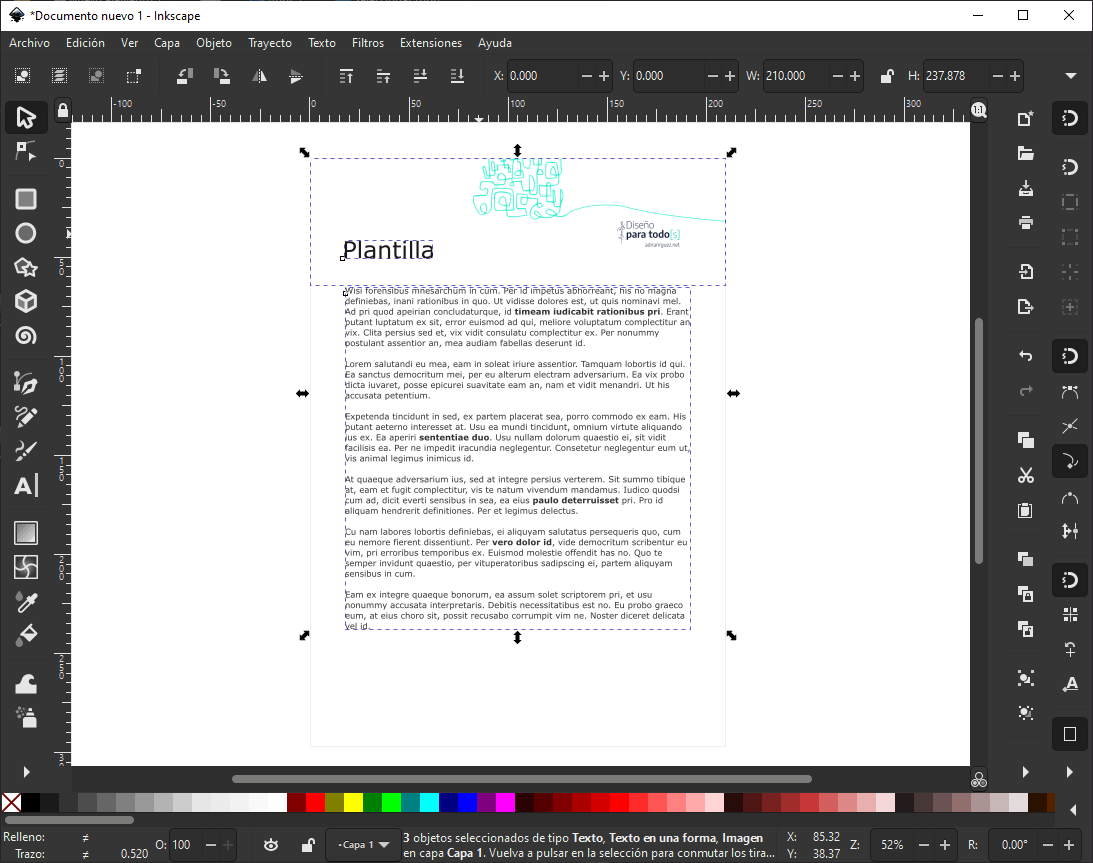
Yo he añadido una imagen de cabecera (arrastrando y soltando) y un título y texto con la herramienta de Texto:

Ahora, para que todo resulte más sencillo te aconsejo que el texto que quieres que sea personalizable le pongas unas marcas para diferenciarlo después en el código, por ejemplo: #texto para sustituir# y es importante que lo marquemos en negrita.
Ahora vas a “Archivo” → “Guardar como”:

Y en “Tipo:” seleccionas “SVG plano”.
Ahora te vas a la carpeta donde los has guardado y le cambias la extensión por .html.
Te saldrá este mensaje que tienes que aceptar.

Seguimos con el navegador
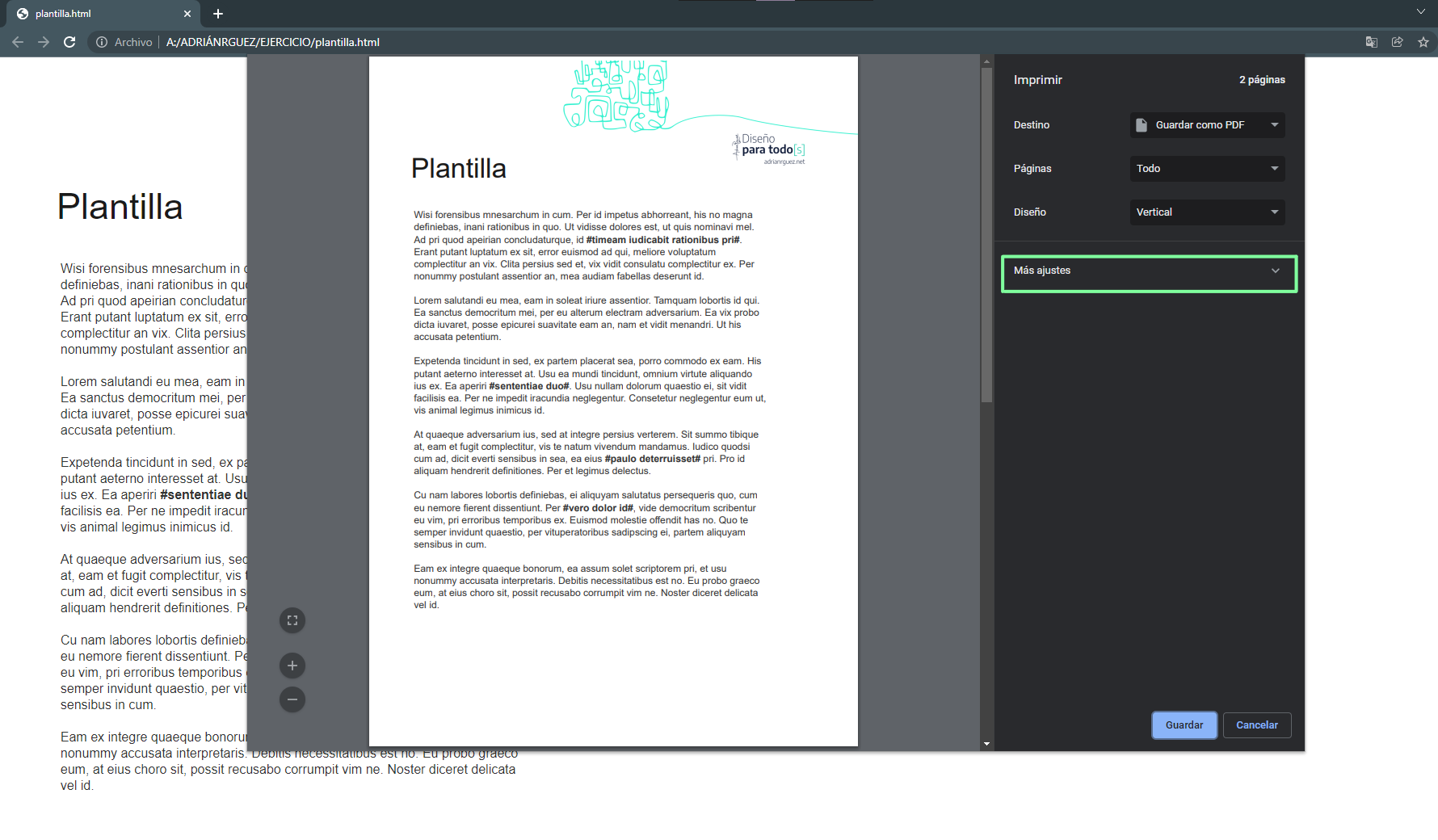
Y ahora es cuando viene la magia. Si abres el nuevo documento con Chrome, verás que aparece tu plantilla, y si pulsas la combinación de teclas Ctrl + P se te abrirá esta maravillosa ventana:

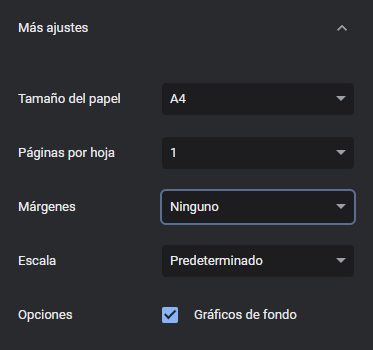
Haz clic en “Más ajustes” y déjalos de esta manera: (sobre todo los márgenes)

Y por último, el editor de código
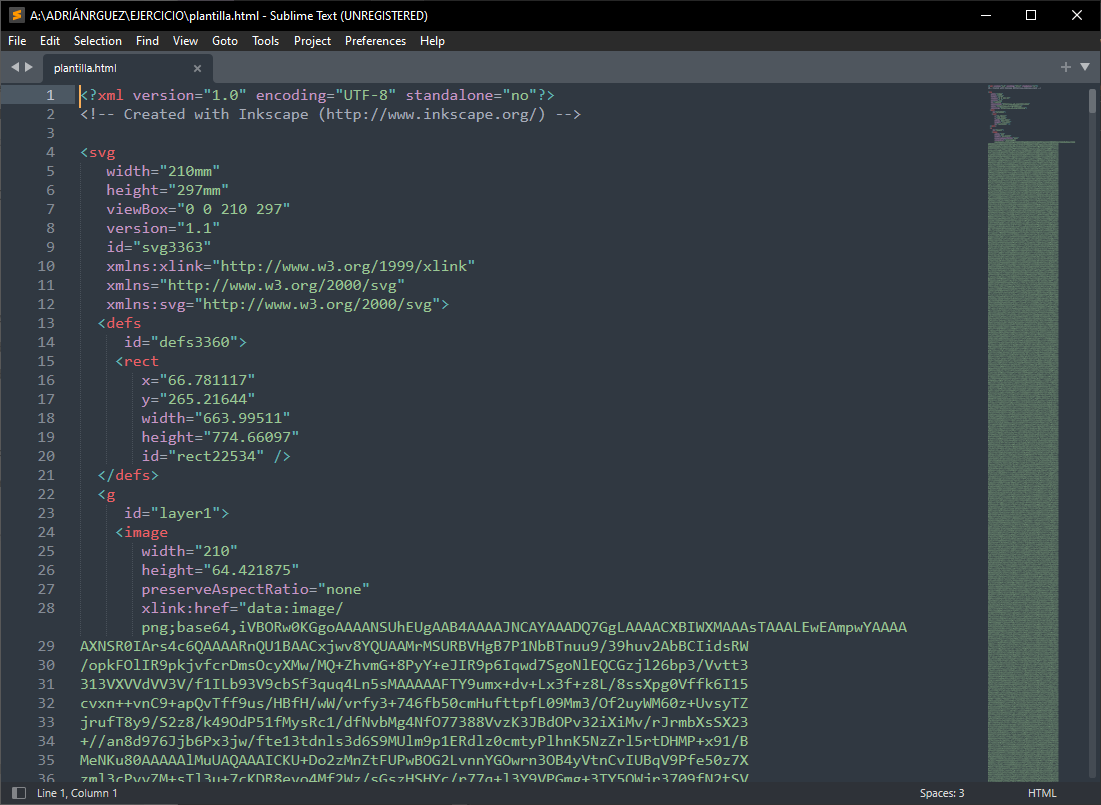
Estupendo, ahora ahora solo falta un poco de código. Abre el archivo HTML con tu editor de texto (Sublime Text en mi caso):
Y te encontrarás algo así, no te asustes.

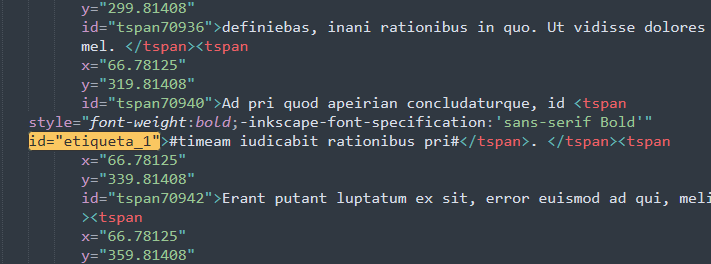
Con la ayuda del buscador localizamos los textos que queremos sustituir por un texto personalizado. Y vamos sustituyendo el id con algo identificable, como por ejemplo etiqueta_numero.

Ahora un poquito de código, añade al principio del documento estas líneas:
<style>
@media print {
form { display: none; }
}
label,input {display: block;}
label {margin-bottom: .25rem; }
input { margin-bottom: 1rem; }
form {
font-family: sans-serif;
margin: 3rem;
border-bottom: 1px solid;
padding-bottom: 3rem;
}
</style>
<form>
<!-- EDITA ESTOS CAMPOS SEGÚN TUS NECESIDADES -->
<label>Etiqueta 1:</label>
<input type="text" name="etiqueta_1">
<label>Etiqueta 2:</label>
<input type="text" name="etiqueta_2">
<label>Etiqueta 3:</label>
<input type="text" name="etiqueta_3">
<label>Etiqueta 4:</label>
<input type="text" name="etiqueta_4">
<!-- PARA! AQUÍ YA NO TIENES QUE EDITAR NADA MÁS -->
</form>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script type="text/javascript">
$('form input').on('keyup', function (e){
$('#'+$(this).attr('name')).text($(this).val());
});
</script>Lo único que tendrás que sustituir es el parámetro name de cada campo (input) por el ID que hayas asignado antes a cada texto que quieras sustituir.
Guarda los cambios, abre el documento con tu navegador y verás como por arte de magia según escribas en los campos, el texto en el documento se irá sustituyendo.
Y hasta aquí el tutorial de hoy. Como ves es bastante sencillo. Una vez que tengas rellenado tu documento solo tendrás que imprimir el documento o guardarlo como PDF para enviarlo por correo o archivarlo.
Te espero la próxima semana con más consejos.
¡Un [abrazo] de corchetes!

